Nous sommes en 2014, et j’aime bien faire un petit bilan professionnel de l’année passée. Qu’ai-je appris ? Aurais-pu faire plus ? Me suis-je amusé ?
Du Classic
J’ai commencé 2013 par ce qu’on appelle communément « un grand compte », avec un projet Titanesque. Je ne rentrerai pas dans les détails, mais sur le contenu, j’ai eu droit à de l’Oracle / Hibernate, Spring, des pages et des pages de formulaire, le tout porté par un bon gros Liferay. Et tout ça était relié à plein d’autres applications du même genre, à travers des Web Services SOAP. résultat :  De la frustration, mais des technos solides qu’il est bon de maitriser, dans une ambiance positive avec quelques personnes avec qui j’ai pris plaisir à travailler.
De la frustration, mais des technos solides qu’il est bon de maitriser, dans une ambiance positive avec quelques personnes avec qui j’ai pris plaisir à travailler.
De la Mobilité
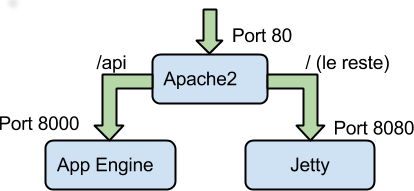
Changement de registre. Un client arrive, avec un besoin un peu flou, et peu d’argent (en gros un mois de développement). « Je veux un site web, une application mobile, Android, iOs, stocker des photos, scanner des choses, gérer des données de référence, des droits d’accès, etc… Carte blanche sur la techno employée ». Ah. En 20 jours, donc… Et bien cela m’a permis de bien m’amuser :-). Et une mission comme celle-là, c’est une formation accélérée pour n’importe qui ! L’objectif étant d’avoir très rapidement une usine de développement, une application web et une API pour communiquer avec mes applications mobiles, j’ai choisi des technos que je savais adaptées, sans obstacle pour moi. Bref, à la fin de la première matinée, j’avais mon application sur Github, le hook Cloudbees / Jenkins qui va bien avec mon déploiement sur Google AppEngine. Une dépendance Maven vers Jersey, et j’aurais mon API sans soucis au fur et à mesure de mon développement. L’API, un jeu d’enfant. Un coup de Twitter Bootstrap et AngularJS pour le front, et ça irait tout seul. Mais même avec la meilleure volonté du monde, comment produire ces deux applications mobiles dans le temps imparti ? Nous sommes partis sur la solution Apache Cordova, couplé à JQuery Mobile pour le thème et éviter de se poser des questions. Pour des raisons fonctionnelles, nous avons aussi utilisé AngularJS côté mobile, ce qui devait nous simplifier la vie, et ce choix a été payant. Heureusement que nous n’avions pas Windows Phone en cible, la stack choisie n’aurait pas fonctionné. Bref, je me suis éclaté ! On apprend à coder vite, à s’appuyer sur des choses fiables, à s’adapter très très vite quand on rencontre un problème (aaaahhh les plugins Cordova… *soupir*), et on écarquille les yeux quand on se rend compte à quel point on peut produire vite, sans contrainte.
Mes coups de coeur :
(Oui, Cordova est quand même très chouette, malgré si l’on entend que c’est l’application mobile du pauvre…)
(Et oui, on y a passé un chouilla plus de temps que prévu 😉 )
Du WEB
On enchaîne avec une mission pure WEB… Environnement Google AppEngine, un besoin simple, mais on passera un peu plus de temps sur le design. AngularJS est alors incontournable, j’essaye de m’y intéresser plus, de penser aux directives, aux bonnes pratiques… Autant la courbe d’apprentissage est très rapide pour les besoins primaires, autant je trouve que ça se complique aussi très vite dès que l’on pense « composant ».
Mais clairement, ça aurait été difficile de passer l’année 2013 sans y toucher.
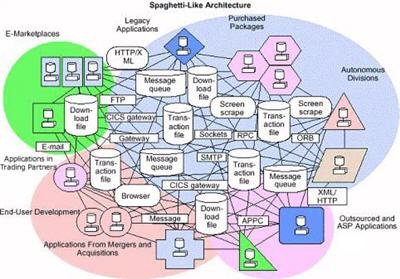
De l’Intégration
Oui, des EIP : Enterprise Integration Patterns. Je ne pensais pas compléter ma panoplie de développeurs par ce domaine, mais certaines opportunités m’y ont amené, sans que je ne le regrette le moins du monde !
L’intégration de données peut paraître moins sexy. Pourtant, en quelques mois j’ai croisé de vraies problématiques importantes, formatrices ! On pensera fiabilité, performance… On s’adapte aux contraintes systèmes, on se devra d’être flexible, on découvre de nouveaux patterns, et on pensera un peu différemment.
De l’Associatif
En 2013, j’ai encore rencontré plein de gens vraiment passionnants et passionnés. J’ai assisté à des JUGs, à des meetup, j’ai assisté à Devoxx France, et j’ai même eu la chance d’être speaker au Jug Summer Camp.
Grâce à l’équipe du Google Developer Group Paris, j’ai aussi pu m’impliquer un peu plus dans l’organisation de plusieurs soirées, pour des technos et une communauté que j’apprécie.
Je ne suis resté qu’à peine deux ans à Paris, mais je pense ne pas avoir perdu mon temps sur place… Merci à toutes les personnes qui m’ont appris autant, c’était vraiment, vraiment bien.
Et maintenant ?
Et 2014, c’est Lille ! Je sens qu’ici aussi il y a des choses à faire. Un Chti Jug est actif, un ChtiJS aussi, et j’ai moi-même quelques ambitions.
Autour des technos Google, il y aura toujours des choses à faire, et des gens à rencontrer ! J’en ai profité pour créer deux choses :
– le Meetup GDG Lille : www.meetup.com/GDG-Lille/
– Le Twitter qui va avec : https://twitter.com/GDGLille/
Les premières soirées vont arriver courant février ! N’hésitez pas à me contacter si vous avez des envies ou des besoins.
J’ai aussi une liste de technos auxquels j’ai envie de m’intéresser de plus prêt :
– Docker
– Dart
– Java 8
– suivre encore et toujours le monde Javascript, en pleine effervescence…
Et vous, avez-vous ciblé vos technos de 2014 ?









 Vous vous souvenez des annonces de Google lors de la dernière GoogleIO ? L’une d’elles concernait le lancement d’un nouveau service : Google Music. Mine de rien, ce n’était pas une annonce anodine… On sait bien qu’il y a un marché à prendre là, dans la lignée des Deezer ou Spotify.
Vous vous souvenez des annonces de Google lors de la dernière GoogleIO ? L’une d’elles concernait le lancement d’un nouveau service : Google Music. Mine de rien, ce n’était pas une annonce anodine… On sait bien qu’il y a un marché à prendre là, dans la lignée des Deezer ou Spotify.