Du 6 au 8 février, je participe au Startup Weekend Maker Edition à Lille en tant que coach technique, c’est bien l’occasion d’un petit billet de blog !
Déjà, un Startup Weekend, qu’est ce que c’est ? Si je devais résumer rapidement, je dirais que c’est l’occasion d’éprouver une idée sur un week-end… Mais encore ? Et bien c’est simple : tout le monde a des idées, plus ou moins simples, plus ou moins farfelues. Mais en vrai, ton idée, est-ce qu’elle tient la route ? Et comment la mettre en valeur, par quoi commencer, est-ce que des gens adhèrent à ton projet ? Si je devais l’expliquer à une équipe, la pitcher, convaincre, comment devrais-je m’y prendre ? Mon business model est-il cohérent ? Le startup weekend, c’est un condensé de tout ça et c’est l’occasion de se confronter à des personnes reconnues qui pourront te challenger et te conseiller, et tout ça en 54 heures.
Pendant ce week-end, tu auras une équipe. Ce sont tes premiers alliés, et aussi les premières personnes qui doivent être convaincues du projet. Mais où est-ce que je veux en venir ?
Si tu viens, que tu sois pitcheur ou technique, tu dois être PRÉPARÉ !
On va se concentrer sur la partie technique maintenant… L’édition Makers est un peu particulière, parce qu’une partie de la mise en valeur de l’idée de départ consiste en la réalisation d’un prototype.
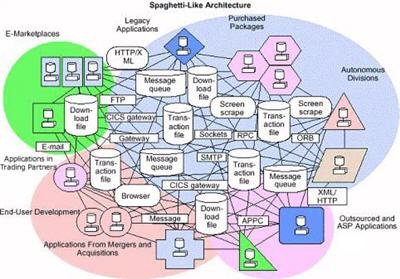
Alors là ça se corse un peu ! Même si l’équipe organisatrice du Startup Weekend met des outils à ta disposition (« Imprimante 3D, découpe laser et autres usinage, ainsi que de l’hardware open-source Arduino, Raspberry »), il y a des choses que tu devras faire par toi-même. Et si tu dois passer une journée à développer et mettre en ligne une API REST pour persister des choses, c’est une journée de perdue… La valeur ajoutée de ton prototype n’est pas là, et il ne faut absolument pas que tu passes ton temps à ça.
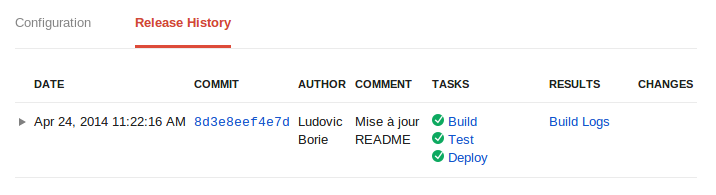
Mais nous, coachs, serons (un peu) là pour ça. Nous pourrons te débloquer, te conseiller, ou t’orienter vers une solution technique rapide à mettre en place. Un exemple « Old School » est la mise en ligne d’une API Rest sur la plateforme Google Cloud Platform. Je ferai en sorte de pouvoir faire la même chose très rapidement dans d’autres langages (ça n’a pas vraiment d’importance), et sur d’autres plateformes. Mais quelle que soit la techno avec laquelle tu te sens à l’aise, il te faut la bonne alchimie pour perdre le moins de temps possible.
Bref, pour résumer, mon conseil est simple : pour profiter au maximum de ton week-end, prépare toi avant, pour pouvoir te concentrer pendant sur le principal et concrétiser tous les trucs funs et que tu n’as pas l’habitude de faire !!
Ah, et juste pour Damien, attention à ce que personne ne développe d’arme anti-chaton !
Ludovic
@GDGLille