Avez-vous lu cet article ? le « Git Push to deploy » pour Google App Engine. Je passerais sur PHP et Python pour m’intéresser à Java, l’intéret étant de voir la capacité du service à compiler et packager le projet. J’étais vraiment curieux de voir ce qui était faisable sans la main sur la configuration du serveur de build, ou sans les plugins Jenkins qui vont bien.
Avez-vous lu cet article ? le « Git Push to deploy » pour Google App Engine. Je passerais sur PHP et Python pour m’intéresser à Java, l’intéret étant de voir la capacité du service à compiler et packager le projet. J’étais vraiment curieux de voir ce qui était faisable sans la main sur la configuration du serveur de build, ou sans les plugins Jenkins qui vont bien.
Les fonctionnalités
Comme décrit dans l’article, nous allons pouvoir lier très simplement son projet App Engine à un repository Github. Le Hook de notification va parfaitement se mettre en place, et à chaque changement sur la branche Master (ah oui tiens, ce n’est pas personnalisable…), les sources vont être récupérées (accessibles via l’onglet « source »), et un build va être lancé.
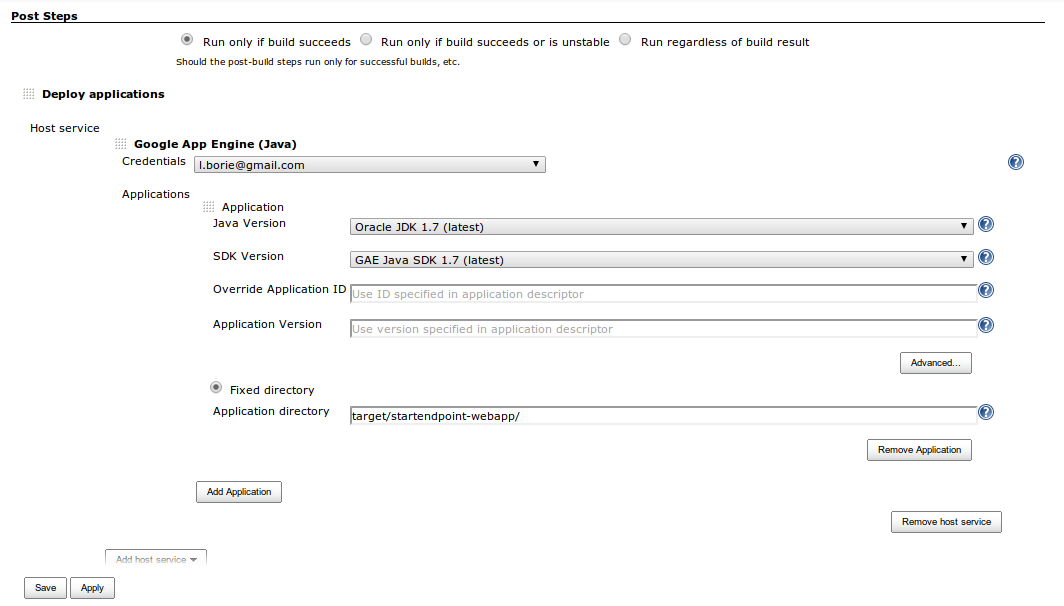
Pour que cela fonctionne, le projet devra être un projet Maven standard, le pom.xml à la racine. La suite se déroulera en 3 étapes : Compilation, Tests et Déploiement. Nous avons un feedback à chacune de ces étapes, et tout s’arrêtera au moindre échec.
Au final, un fichier de log est généré, et téléchargeable. Si il y a un problème, ce fichier sera votre seule aide, heureusement, il est exhaustif : c’est la sortie console de Jenkins (oui, un jenkins a l’air d’être utilisé en arrière plan, je suis plein d’espoir pour la suite 🙂 )
L’interface
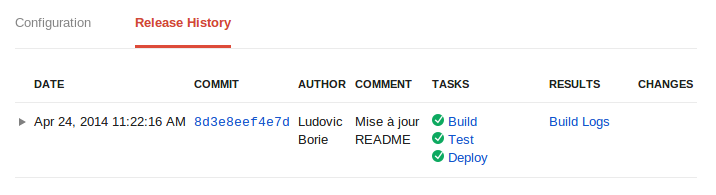
Elle est claire, très simple et efficace. A chaque Release, une ligne va s’ajouter, affichant le dernier commit, la possibilité d’examiner le git diff pour la release, et une icône de feedback pour les différentes étapes. Je mettrais un petit bémol plus général sur la console d’administration des projets, qui a été refaite en 2013, et qui souffre de certaines lenteurs…
Bilan
J’étais très enthousiaste par la sortie de cette fonctionnalité: tout ce qui peut fluidifier le travail en équipe et faire gagner du temps sur une usine de développement est bon à prendre !
Cependant, la jeunesse du service me fait me demander dans quel cas c’est réellement utilisable… En effet, pas de possibilité de conditionner le déploiement, ou de choisir quelle branche git est la branche principale, par exemple…
Mais le plus handicapant, et de loin, c’est qu’aujourd’hui la plupart des projets Web vont aussi intégrer une usine de développement côté Front, et on aura besoin de Node / Npm / Grunt / Bower… D’ailleurs, nous n’avons accès à aucun de nos chers plugins Jenkins… Bref, dans ces cas là, il faudra se tourner vers des services plus complets comme le service @Dev chez Cloudbees.
Bref, pour démarrer un projet simple, ou en pur backend comme une API, c’est une bonne solution, gratuite et immédiate. Cette fonctionnalité aura le mérite de vous mettre sur de bons rails, votre projet étant standardisé, et les Tests Unitaires étant lancés régulièrement dès le début de votre projet, c’est un moindre mal !
En tout cas c’est un premier pas qui va dans le bon sens et j’espère qu’ils iront le plus loin possible pour deux mots d’ordre : Intégration Continue et Qualité !
LB.