Tous les ans, je fais un petit article résumant mon expérience chez Karnott, année après année. En toute logique j’aurais du rédiger mon article cet été, mais avec ce premier semestre si éprouvant, je n’ai pas eu le courage de mettre tout ça par écrit.
Dernier bilan: septembre 2019. Nous avions créé un début de plateforme technique (qui s’est avéré plutôt payant), mais nous nous posions beaucoup de questions autour de la création produit, de la cible cliente, de la complexité applicative, et un poste de Product Owner / Product Manager était ouvert pour nous aider. La bonne nouvelle, c’est que nous avons trouvé la bonne personne (Coucou Sarah!). La mauvaise, c’est qu’elle est arrivée début 2020, et pour un rôle aussi transverse, elle aurait pu être plus chanceuse sans un violent confinement et une situation économique proche du flou total.
Concrètement, dans une startup de moins de 5 ans, comment gérer une situation comme ce que nous avons vécu cette année ?
Début 2020, nous avions de belles ambitions en terme d’investissement. Je m’imaginais déjà avec une équipe incroyable de plusieurs dizaines de personnes dans tous les domaines hype, un pôle R&D à la pointe, et des claviers mécaniques pour tout le monde (ou pas ? ). Mais voilà, lors de cette soirée si marquante de Mars 2020, après ce discours très dur du président, tout s’arrête, et tout le monde se regarde en chien de faïence.
Très vite, nos deux fondateurs prennent une décision capitale : il faut réduire la voilure. On doit dépenser le moins possible, ou tout du moins le plus raisonnablement possible, ne sachant pas de quoi demain sera fait.

La suite leur aura clairement donné raison, c’était la bonne chose à faire au bon moment.
Le mot d’ordre pour toute l’entreprise : serrons les dents ensemble, et soyons malin.
Je ne parlerai pas de stratégie commerciale, mais en résumé, nous avons tout fait pour sortir de nouveaux produits rapidement, nous ouvrant d’autres marchés qui n’étaient pas forcément prévus initialement. Mais encore faut-il être en capacité de sortir de nouveaux produits, n’est-ce pas? Alors, quels ont été les faits marquants ?
Le télétravail
Vous l’avez tous plus ou moins vécu : se retrouver du jour au lendemain à devoir travailler de chez soi, sans l’équipement adéquat mais avec les enfants sur les genoux! J’ai personnellement de la chance habitant une maison avec un endroit où pouvoir m’isoler. De toute façon, travailler avec un enfant dans les parages, c’est vraiment impossible! J’ai très vite cherché à m’équiper d’un micro pratique, d’une Webcam (malgré l’incroyable pénurie), et dernièrement d’un vrai fauteuil. Double chance pour nous, toute l’équipe pouvait travailler dans de bonnes conditions. Nous avons juste réquisitionné nos écrans du bureau, et voilà.

Et maintenant, nos outils :
– Discord est devenu un élément central de l’équipe. Ce que nous apprécions, c’est le fait de pouvoir rester dans un canal, et si quelqu’un veut venir discuter, il peut. On est un peu comme dans un bureau virtuel, sans avoir à payer le prix démesuré de Sococo.
– Google Meet pour les réunions avec quelqu’un d’extérieur à l’entreprise, ou avec caméra / partage d’écran. Même en payant, j’ai toujours trouvé la qualité de Discord en retrait pour vraiment faire du partage d’écran de qualité.
– Metroretro est un outil génial pour faire ses rétrospectives d’équipe en remote. C’est simple, intuitif et ludique.
– VSCode Live Share que nous avons utilisé plusieurs fois pour faire du pair programming. Etant le seul à utiliser IntelliJ pour le backend dans l’équipe, je n’ai malheureusement pas pu expérimenter leur nouveau plugin autant que je l’aurais souhaité.
Pas mal d’entreprises ont fait preuve de solidarité et ont partagé leurs retours d’expérience tout au long de l’année. On remerciera par exemple Zenika qui a maintenu à jour de précieuses ressources.
Même pendant le déconfinement, nous avons fait le choix fort de continuer en télétravail. Nous y avons trouvé plusieurs avantages inattendus pour l’équipe et l’entreprise.
En premier lieu, nous avons découvert à nos dépens à quel point nous manquions de rituels d’entreprise planifiés et nous avons tâchés d’y remédier. Oui les discussions autour d’une machine à café, c’est chouette et il s’y dit souvent beaucoup de choses, mais ça a l’inconvénient d’être impromptu et « éphémère ». Dorénavant, chaque pôle (Technique, CSM, Sales…) se parlent et échangent de façon ritualisée toutes les semaines.
Nous avons aussi compris qu’une culture de la documentation, dans une entreprise, ne s’improvise pas. Toutes ces discussions informelles méritaient d’être tracées, des comptes rendus rédigés. Ce serait mentir de dire que ce point est complètement résolu, mais nous faisons de notre mieux. Entre autres choses, le concept d’ADR (Architecture Decision Record) m’intrigue et m’attire, mais je reste circonspect sur la bonne façon de l’implémenter (où ? comment ?).
Une difficulté liée au télétravail, c’est la perte d’unité entre les membres de l’entreprise. Autant l’équipe tech se parle tous les jours, autant les autres membres du bureau nous manquent. Comment garder un esprit d’entreprise au delà de son équipe ? Nous avons mis en place des visios journalières pour discuter et échanger, mais il manque quelque chose. C’est clairement un point à améliorer…
Malgré tout cela, je prends le pari de continuer sur ce chemin. Je suis d’ailleurs ravi de voir l’équipe tech grandir en 2021 avec des recrutements déjà bouclés, dont un non Lillois !
Le rôle de CTO dans ce contexte
Cette année, j’ai découvert la communauté Tech Rocks (dont je conseille chaudement le podcast) et j’ai accepté quelque chose de fondamental : le métier de tech leader, ou de CTO, est quelque chose qui dépend profondément du contexte dans lequel vous évoluez. Attention, je n’ai pas du tout la prétention d’avoir le même métier que le CTO de Criteo, Leboncoin ou même des entreprises bien plus modestes.
Quand on démarre une startup, on est avant tout un développeur à tout faire. Et puis on recrute, on devient un peu manager. Et puis l’entreprise grossit, on devient ambassadeur du produit auprès des autres pôles, on défend nos choix, on trouve des compromis. Un métier de diplomate en quelque sorte, où on défend l’équipe technique, tout en cherchant le bénéfice de tous.
Alors dans ce contexte, il a fallu se battre pour que l’équipe ait toutes les cartes en main pour produire de la valeur malgré la situation. Et tout le monde a joué le jeu (merci mille fois) j’ai la chance d’être hyper bien entouré. L’un des changements opéré, c’est d’avoir proposé en tant que manager des entretiens individuels à tout le monde de façon plus régulière. Nous ne le faisions pas, et je pense qu’avec la distanciation c’est devenu indispensable. C’est un chouette moment d’échange.
Il y a beaucoup de points que je souhaite améliorer pour 2021 dans mon rôle de CTO :
– Donner une meilleure visibilité dans le temps sur ce que nous produisons et allons sortir, c’est indispensable, malgré ma profonde réticence. Dans un environnement mouvant comme une startup, avec une quantité de tâches en parallèles où les devs doivent aider (support / facturation / marketing…), nous avons du mal à connaître à l’avance le temps dédié au développement produit. Comment estimer quoi que ce soit dans ces conditions ? Nous devrons trouver des solutions.
– Mieux structurer l’emploi du temps de chacun pour donner une véritable place à la R&D. Sans innovation point de salut.
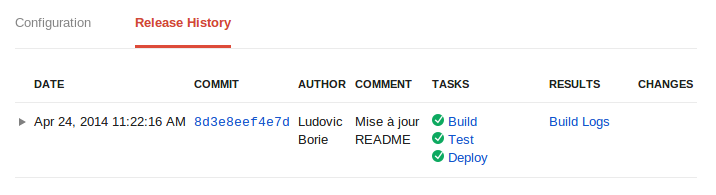
– L’agriculture met un point d’honneur à apporter une traçabilité bien documentée à son travail, je dois m’en inspirer.
Et d’un point de vue perso ?
Quoi qu’il se passe en 2021, on peut se douter 2020 aura été une année charnière pour tous. Ceux qui me connaissent savent que je ne suis pas adepte d’un positivisme à outrance, mais j’ai quand même essayé de tirer quelque chose de cette année.
Tout d’abord, j’ai pris soin de moi. Finie la junk food d’Euratechnologies ! (Adieu Pick it up et les food trucks!). Quitte à être chez moi, et avoir une douche à disposition, j’ai décidé de faire du footing à mon rythme de sportif du dimanche, et de manger plus sainement. Le bilan ?
Plus de 600 km parcours en footing depuis Mars, et 15 Kgs perdus. J’en suis plutôt fier.


Mais c’était aussi l’occasion de passer du temps avec ma fille de 3 ans comme jamais, de la voir progresser tous les jours et de se nourrir de son innocence. Pour elle, rien d’anormal à ce que nous avons vécu, et ça faisait franchement du bien au moral.

Cela peut paraitre aussi plus anecdotique, mais j’en ai profité pour me désintoxiquer de Twitter ou des réseaux sociaux en général. Nous pourrions beaucoup discuter de ce sujet, mais je suis maintenant persuadé que ce lieu d’échange n’a malheureusement plus grand chose à apporter au débat public.
Conclusion
J’écris ces mots le 21 décembre après une année délirante. Chez Karnott, ce sont des milliers de balises vendus, plus de 10 Millions de kms parcourus cette année par nos clients et plus de 2 Millions d’Hectares travaillés. Beaucoup de discussions formelles et informelles, des visios qui foirent, des soucis d’internet, des rigolades et quelques moments très difficiles. Ce n’était pas gagné d’avance…
Alors pas de longue conclusion, juste un petit conseil : Sachez vous adapter, ensemble.
Prenez soin de vous et de vos proches !
A l’an prochain,
LB





 Chez Karnott, nous usons et abusons de
Chez Karnott, nous usons et abusons de