Tout un programme !
Connaissez-vous Home Assistant ? C’est un chouette logiciel de domotique, compatible avec une multitude d’objets, de protocoles…. Vous pourrez facilement faire des tableaux de bord, et avoir des interactions assez poussées avec vos objets à condition d’accepter d’écrire un peu de YAML. Sa communauté est vraiment dynamique, les plugins sont nombreux et on trouve à peu prêt ce que l’on veut.
Par défaut, Home Assistant va utiliser un stockage SQLite. C’est pratique, ça ne réclame pas de dépendance particulière, et ça fait le job. Mais par défaut, et je ne comprends franchement pas l’idée, nous n’avons qu’un historique de 24h sur nos différents capteurs. Dans mon cas j’ai un dongle ZWave, avec un capteur de température Fibaro:

Et ça me frustre. Avant j’utilisais Domotizc et je n’avais pas ce soucis. On avait un véritable historique, et ça me permettait d’analyser un peu l’effort énergétique que je devais mettre dans ma maison pour maintenir une certaine température.
Fort heureusement, beaucoup de plugins existent pour arranger ça.

Pour votre utilisation personnelle, toutes ces solutions peuvent convenir en fonction de vos connaissances ou vos affinités.
Quand j’ai vu la présence de Google Pub/Sub, j’ai réalisé que je pourrais très vite réaliser des tableaux de bord grâce à la suite Google à un cout proche de 0€. (OK, tout service a un prix. Mais je ne souhaitais pas consacrer de réel budget à ce service).
Quelle est l’idée ?
Pousser les données Home Assistant dans Pub/Sub
Pub/Sub, c’est un message broker. L’idée est donc de recueillir tous les événements Home Assistant grâce à ce plugin : https://www.home-assistant.io/integrations/google_pubsub/
Ce plugin est préinstallé dans Home Assistant. Vous n’aurez donc qu’à modifier le fichier configuration.yaml selon la documentation du plugin. Chez moi, cela ressemble à ça :
google_pubsub:
project_id: <GCP_PROJECT_ID>
topic_name: <GCP_PUBSUB_TOPIC>
credentials_json: <CREDENTIALS>.json
filter:
include_entities:
- sensor.salon_temperature
- sensor.salon_humidity
- sensor.fgms001_motion_sensor_air_temperature
Cela me permet de pousser dans pubsub uniquement les évènements relatifs à mon fibaro, et à mon thermostat Nest.
OK, des messages arrivent dans Pub/Sub, qu’est ce que j’en fais maintenant ?
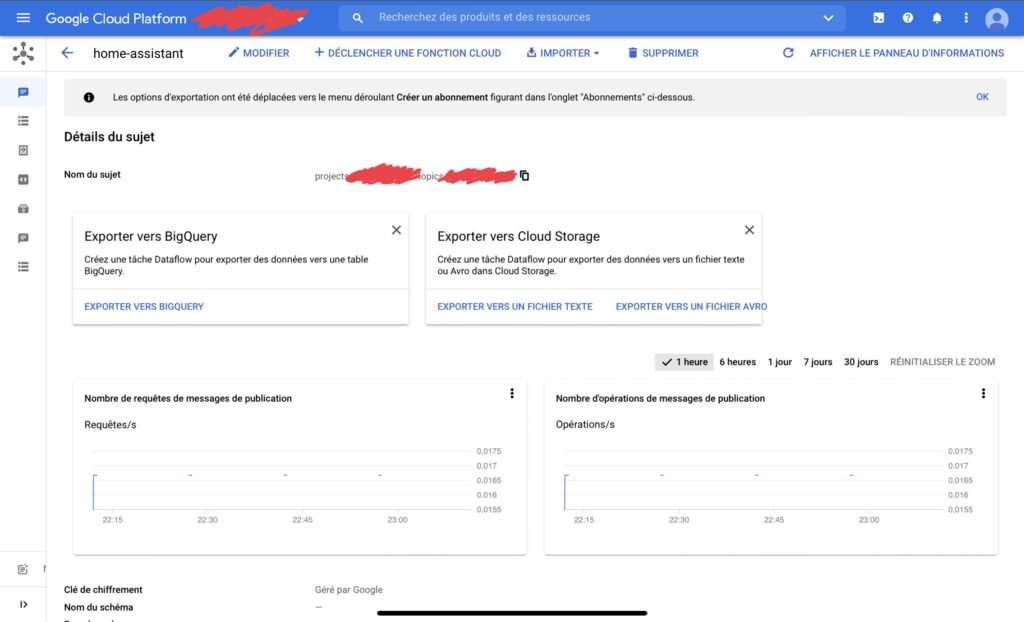
Déjà, vérifions si des messages arrivent. Les messages sont publiés dans un « topic » ou « sujet » en français.

Bonne nouvelle en ce qui me concerne, on voit quelques messages passer. Home Assistant parle, et assez peu (ce qui est aussi une bonne nouvelle, les filtres configurés ont l’air de fonctionner).
Plusieurs options s’offrent maintenant à vous pour faire quelque chose de ces messages. Pub/Sub vous propose deux options pré-construites : « Exporter vers BigQuery » ou « Exporter vers Cloud Storage ». Ces tâches, qui vont en effet fonctionner, sont basées sur Dataflow. C’est une solution basée sur Apache Beam qui permet d’exécuter du code sur de volumineux flux de données avec différents patterns (agrégation, filtre, transformation…).
Je ne vous conseille pas son utilisation pour ce cas précis, juste parce que vous allez le payer cher (€) pour pas grand chose.
Une autre option m’intéresse un peu plus. En haut de l’écran, on peut lire une option « Déclencher une cloud function ». Qu’est ce donc ? C’est la possibilité d’exécuter un bout de code, simple et unitaire, pour chaque message qui arrive. Et c’est exactement ce que nous souhaitons vu l’objectif : lire les messages et les stocker quelque part. La volumétrie impliquera un coût proche de 0.
Pré-requis : Création du dataset BigQuery
Avant de s’occuper de la Cloud Function, allons préparer la base de données. Pour cela, rien de plus simple, on se connecte à la console d’administration de BigQuery pour y créer un dataset. Vous pourrez choisir l’emplacement des données. Dans l’exemple de code que je vais vous donner, j’ai choisi de ne garder que 3 simples informations :
– Le device id
– La date de l’évènement
– La valeur associée
C’est la définition d’une Time Série…

Création de la Cloud Function
Maintenant que BigQuery est prêt à accueillir nos données, allons les déverser.
Sur l’écran de votre sujet Pub/Sub, cliquez sur « Déclencher une cloud function ». Cela vous amènera à un écran pré-rempli où vous pourrez mettre un nom à votre cloud function, une région d’exécution (par habitude je prends local, Europe-West1 😉 ). Et si vous voulez utiliser un bout de code pré-écrit, il y aura 3 variables d’environnement d’exécution à fournir dans les paramètres avancés :

Etape suivante, le code.
Je vous propose ce dépot : https://github.com/lborie/home-assistant-to-big-query
Soit vous essayez de lier ce dépot que vous aurez forké à votre compte GCP, soit vous copiez coller le contenu dans l’éditeur intégré. Le code est en golang 1.13, le point d’entrée étant une fonction Main

Et plus qu’à déployer.
Si tout va bien, une fois déployée, vous devriez voir votre fonction se déclencher à chaque nouveau message dans Pub/Sub ! Sur l’écran d’administration de la cloud function, vous trouverez un onglet pour accéder aux logs générés.

Et normalement, votre table BigQuery devrait aussi s’alimenter…

Comment en faire un graphique ? Direction Datastudio
Datastudio permet de faire des tableaux de bord en se connectant à plein de sources de données différentes, dont BigQuery. Lors de la création d’un nouveau rapport, vous allez pouvoir ajouter des données au rapport.

Vous allez pouvoir pointer vers la table Data du bon dataset. Une fois que la source de données est ajoutée, vous allez pouvoir éditer le rapport. En haut à droite, différents types de graphiques seront disponibles, dont un qui me parait pertinent : « Graphique de série temporelle lissée ». Comme on parle de température, un lissage me parait approprié.

Et magie…

Conclusion
Tout ça pour ça me direz-vous ?
BigQuery est un outil extrèmement puissant. Pour une volumétrie Domotique, vous n’aurez jamais à vous soucier de quoi que ce soit, à condition de ne pas réclamer une réactivité trop grande. La puissance est illimitée, les couts de stockage ridicules. Intéressez-vous à cet outil.
Datastudio possède une grande variété de données, et vous serez capable de croiser les informations, peut-être avec une autre source de données que vous avez quelque part ?
On aura aussi vu du PubSub, de la Cloud Function, bref une chaine de traitement complète autour de l’IOT ! Et le tout sera scalable… Amusez-vous en jouant avec les filtres de configuration Home Assistant par exemple !
L.B.